こんにちは!
今回からテトリス的なものを作っていきます。長い連載にな
りますので、気長にお付き合いください。
なお、プログラムの内容は難しいので、初心者には向きませ
ん。いきなり作るのは厳しいのでよろしくお願いします。
また、説明も大幅に省いていきます。
最後に注意事項
ご紹介するのはあくまで「テトリス的」です。そのものでは
ありませんし、非常にシンプルに遊べるだけのものです。
連載終了後に、より詳しい技術的な解説&追加機能を加えた
電子書籍を発行する予定ですので、よろしくお願いします。
今回はブロックに色をつけます。
ブロックの座標によって、配列を読み込み。ブロック自身が
自分の色を判断して色を変化させるという感じにします。
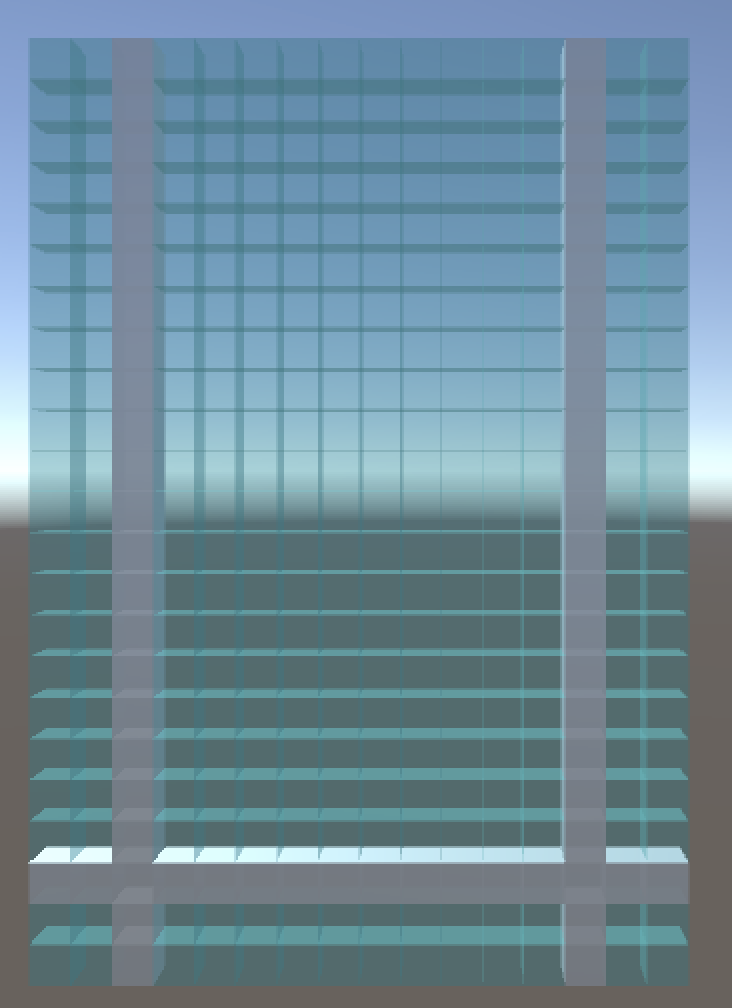
理論的には、こういうものを作ります。

なぜ、左右と下に2ブロックのスペースを開けるか
というと、説明が長くなりますので後述します。
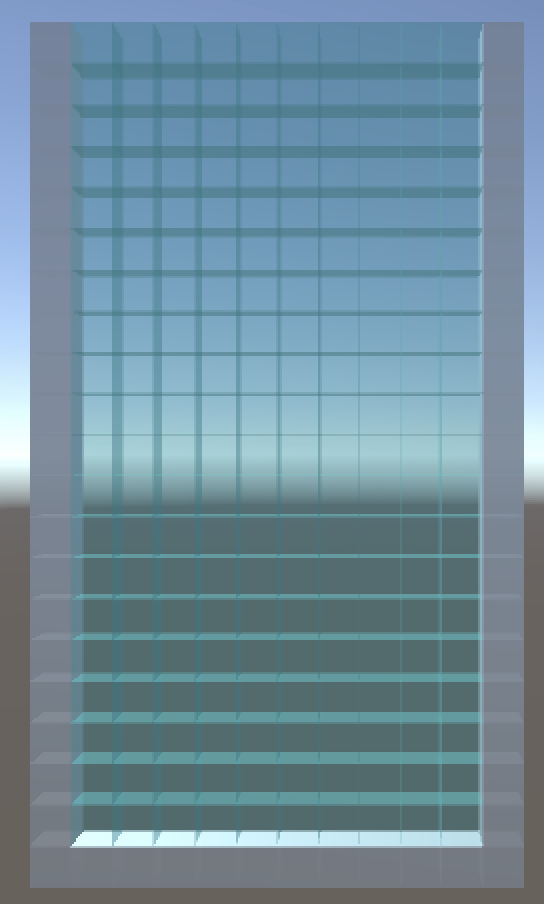
でも、表示画面上はこうです。

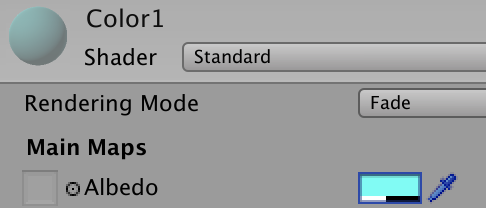
何もないところの色は透明感を出しています。

Fadeにしてあげて、AlbedoのAを下げてあげます。
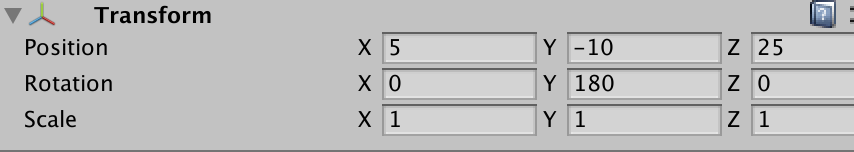
そうそう、カメラ前回のままだと反対側になってしまうので、

こんなふうに設定を変えてあげてください。
さてさて、まずはGameDirectorにアタッチしてあるGameCを書いていきます。
変数宣言の部分です。後で使うブロックの部分も宣言してしまいます。
ブロックは4X4でいけるはずです。
一時保存の場所は、回転の時に使います。
フィールドは横10なのですが壁に2、のりしろに4の合計16
縦は20なのですが、壁に1、のりしろに2の合計23確保します。
のりしろの意味は、後でわかりますw
続きの部分です。
これは、前回と同じなのですが、ブロックを並べる数字がちょっと違います。
のりしろの部分は並べないで、見えないようにしています。
デフォのブロックのサイズは1だ!ということがミソです。全て隙間なく並べます。
続けて、配列にデータを入れていきます。
stageは変更を一旦保管する場所。それをfieldに移してあげると、fieldをもとに画
面は変更されていきます。
のりしろがあるので、左の壁は2、右の壁は13、下の壁は20になります。
次回は、ブロック側のプログラムを組んでいきます。
それではよきプログラミングライフを!
またね。
